Listed my bike’s specifications in to here!

Listed my bike’s specifications in to here!
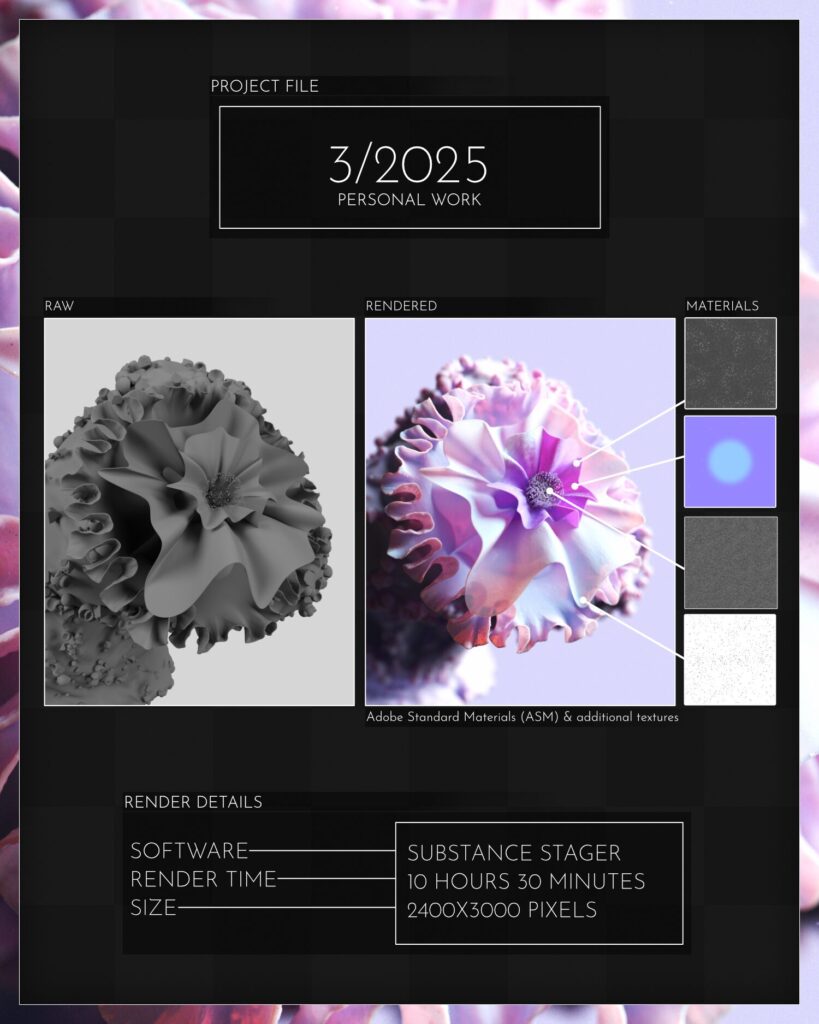
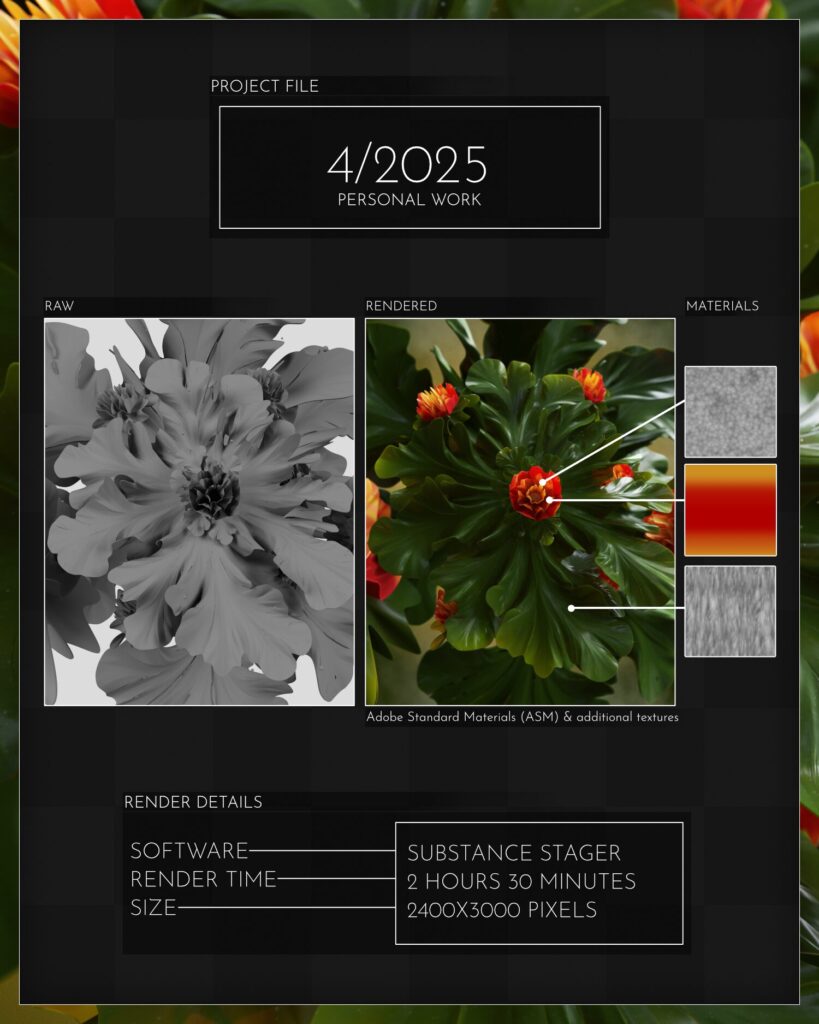
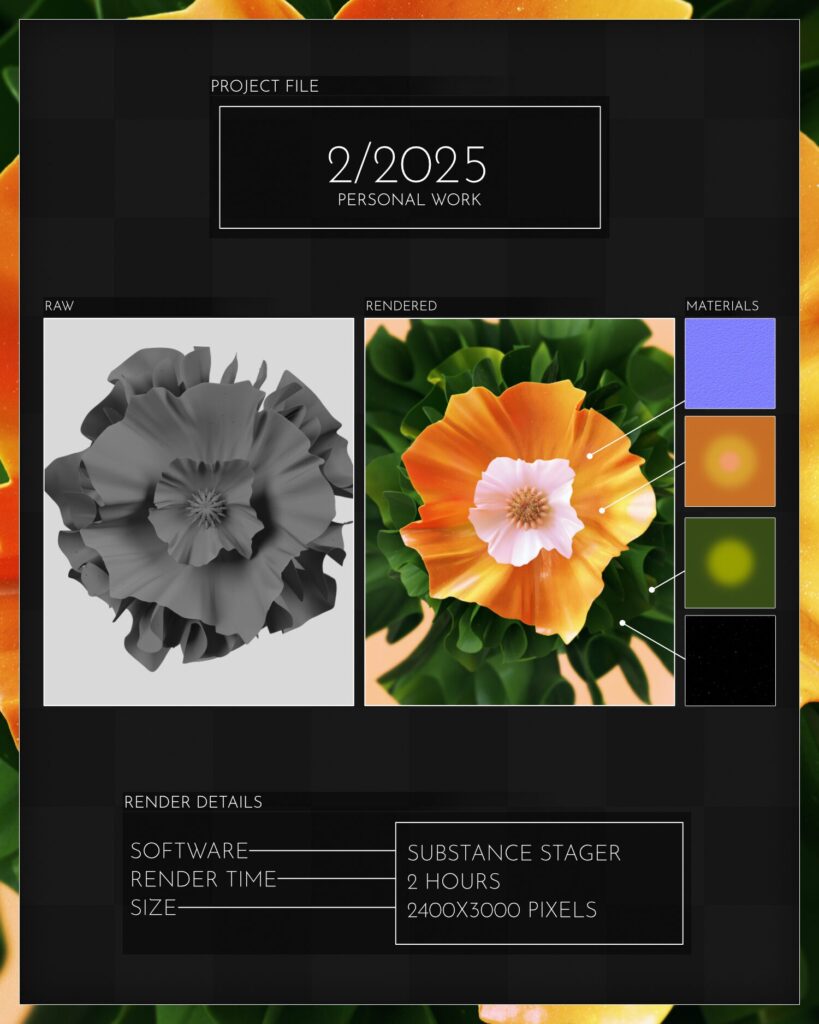
This year (2025) I decided to give some more information about my rendering, and I’ll create these “Project Info Cards” for every project I make.
Each one has “Raw” and “Rendered” images of the project, and some information about the materials and render details in them. I’m still adding and editing them as I go.



Check out all of them from my Behance profile!
I wanted to gather some of my 3D artwork from 2018-2024 (couldn’t find any earlier works anymore).
Almost all of my older stuff can be found from my Instagram! Still going strong, and hoping to keep up the learning progress in 2025!
Current “workflow” for those who are interested: